2019-10-21 (1.0.10)
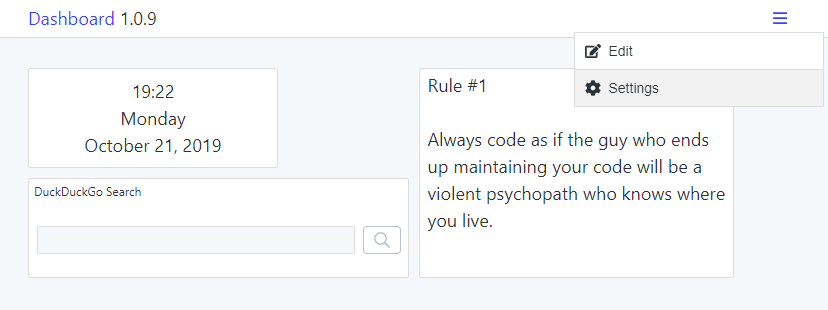
To declutter the main view, I have moved all control buttons into a (hamburger) menu and a settings modal. I've also improved the theme selection, so a preview for each theme is displayed. Something similar will be available for the language selection in the future.
Until now, the available widgets and their configurability were hard coded. With more widgets and widget properties (like initial options) coming, a dynamic way to list the widgets and their properties was needed. Now creating a new widget means just using the file generator (npm run generate) followed by a script to re-scan the available widgets (npm run scan:widgets).
One of the first components was Date&Time. I had overengineered it by implementing a global heartbeat and putting the tick value in the global state. I thought this would make implementing further interval components (e.g. countdown) and (re-)fetching data easier. While implementing the first remote data-driven widget it turned out not to be the best idea after all. Hence, I have removed the global heartbeat and replaced it with local state.